VUE3+TS获取组件类型遇到的坑如何解决
这篇文章主要介绍了VUE3+TS获取组件类型遇到的坑如何解决的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇VUE3+TS获取组件类型遇到的坑如何解决文章都会有所收获,下面我们一起来看看吧。VUE3+TS获取组件
2024-11-07
VUE3+TS获取组件类型遇到的坑怎么解决
VUE3+TS获取组件类型的方法踩坑获取组件类型的方法constAccountRef=ref()遇到的坑typeofLoginAccount一直报红线提示错误LoginAction:()=>vo...'providesnomatchforthesignature'new(...args:any):any'.问题原因使用的是webstormcodeing,通过webstorm自带右键新建vue文件,创建出来的文件是不带defineCompone
2024-11-07
vue3+ts实现树形组件(菜单组件)
本文主要介绍了vue3+ts实现树形组件(菜单组件),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
2024-11-07
vue3+ts中怎么使用ref与reactive指定类型
今天小编给大家分享一下vue3+ts中怎么使用ref与reactive指定类型的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
2024-11-07
如何使用vue3+TS实现简易组件库
这篇文章主要为大家展示了“如何使用vue3+TS实现简易组件库”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“如何使用vue3+TS实现简易组件库”这篇文章吧。前置首先下载vue-cli,搭建我们
2024-11-07
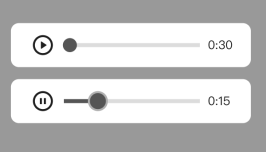
如何使用Vue3+TS实现语音播放组件
这篇文章主要介绍如何使用Vue3+TS实现语音播放组件,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!该功能将使用vue3 + TS来实现语音播放组件,使用什么技术不重要,重要的是看懂了核心逻辑后,通过原生js、rea
2024-11-07
Python-typing: 类型标注与支持 Any类型详解
Any docs
Any 是一种特殊的类型。
静态类型检查器将所有类型视为与 Any 兼容,反之亦然, Any 也与所有类型相兼容。
这意味着可对类型为 Any 的值执行任何操作或方法调用,并将其赋值给任何变量:from typing im
2024-11-07
Vue3怎么实现组件级基类
使用mixins、extendsvue3提供了mixins和extends,但是尝试之后发现这两种方法只支持纯OptionAPI,设置的data会被识别,但是设置的setup里return的reactive,完全无效,setup也没有被执行。所以这种方式只能使用于第一种方式。使用hooks(function、class)既然官方没有提供,那么我们自己来想想办法。我们先观察一下组件的代码(第二种情况):举例import{defineComponent}from'vue
2024-11-07













![[mysql]mysql8修改root密码](https://static.528045.com/imgs/49.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




